画面構成と機能一覧
ここでは、スライド動画の各画面構成と機能一覧についてご案内します。
スライド動画を作成するには、以下の「STEP0~5」を行います。下図の中から、確認したいSTEPをクリックすると、各STEPの説明部分にジャンプします。
STEP0:スタート
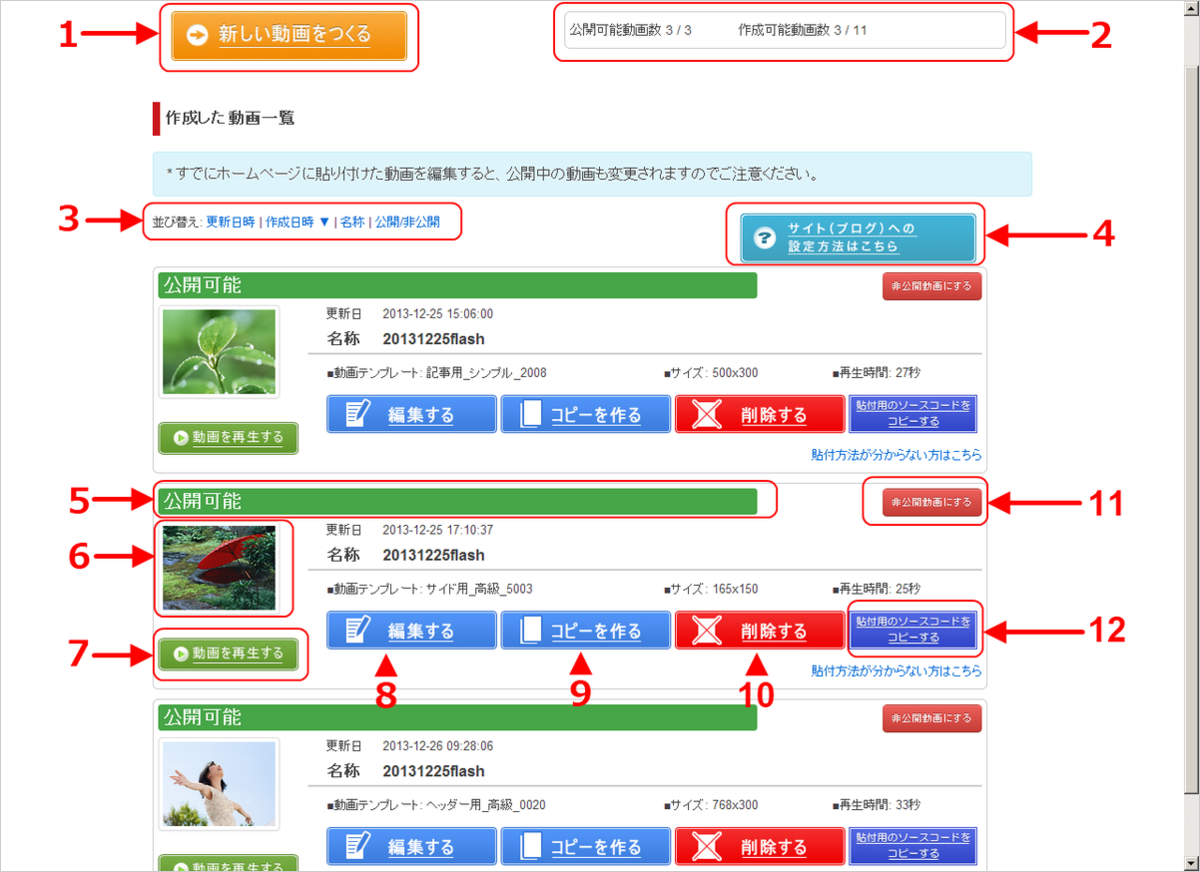
スタートページで「スライド動画」をクリックすると、以下の画面を表示します。
作成済みの動画がない場合は、下図の1、2のみ表示されます。
| 1 | 新しくスライド動画を作成する画面を開きます。 |
| 2 | 契約中の動画数を表示します。「公開可能動画数」とは、公開できる動画の数で、「作成可能動画数」とは、作ることができる動画の数です。作成可能動画の数だけ、動画を作ることができますが、実際にホームページで公開できる動画数は、その中の公開可能動画の数です。 |
| 3 | 作成済みの動画一覧を並べ替えます。
※1 動画作成時に、STEP5で動画の名称を任意の文字列に変更しない限り、「作成日+flash」という名称になります。 |
| 4 | ホームページへ入れる方法のマニュアルを開きます。 |
| 5 | 動画の公開・非公開状況を表示します。 公開できる動画の場合、緑色のバーに「公開可能」と表示します。 公開できない動画の場合、グレー色のバーに「非公開」と表示します。 |
| 6 | 動画のサムネイルを表示します。 動画が再生できない環境(例えば、ipadなど)で、閲覧した際に、表示される静止画でもあります。 |
| 7 | 動画を再生します。スライド動画を確認する場合に利用します。 |
| 8 | 編集する画面を開きます。修正したい場合に利用します。 |
| 9 | 動画をコピーします。既にある動画をもとに新しく動画を作る場合に利用します。 |
| 10 | 動画を削除します。削除した動画を元に戻すことはできません。 |
| 11 | 動画の公開・非公開を切替えます。 |
| 12 | 動画用のソースコードをコピーします。ここでコピーするソースコードは、ホームページに入れる際に利用します。 |
STEP1:テンプレートの選択
STEP0で[新しい動画を作る]ボタンをクリックすると、以下の画面を表示します。
ここで選択するテンプレートにより、動画の大きさや動き、文字の配置が異なります。
| 1 | 現在表示しているSTEP数を赤表示します。 [<<戻る]や[次へ>>]ボタンをクリックすると、前のSTEPに戻ったり、次のSTEPへ進んだりします。 |
| 2 | 動画を入れる用途(エリア)※2を選びます。
※2 ホームページに設定している「デザインテーマ」により、各エリアの横幅が異なります。各エリア用のテンプレートを選択しても、デザインテーマによってははみ出る場合があります。 |
| 3 | 動画の大きさを選びます。
|
| 4 | 動画のサムネイルを表示します。 動画が再生できない環境(例えば、ipadなど)で、閲覧した際に、表示される静止画でもあります。 |
| 5 | テンプレート動画を再生します。 テンプレートの動きなどを確認する場合に利用します。 |
| 6 | テンプレートの詳細を確認します。
※3 「使用する画像枚数」や「再生時間」は、任意の数値に変更できません。 |
| 7 | テンプレートを選択し、次のSTEPへ進みます。 |
| 8 | テンプレート名を表示します。 テンプレートを選ぶ際に、目的にそったテンプレート名を選択します。 |
| 9 | テンプレートの特徴(ワイド、縦書など)をアイコンで表示します。 |
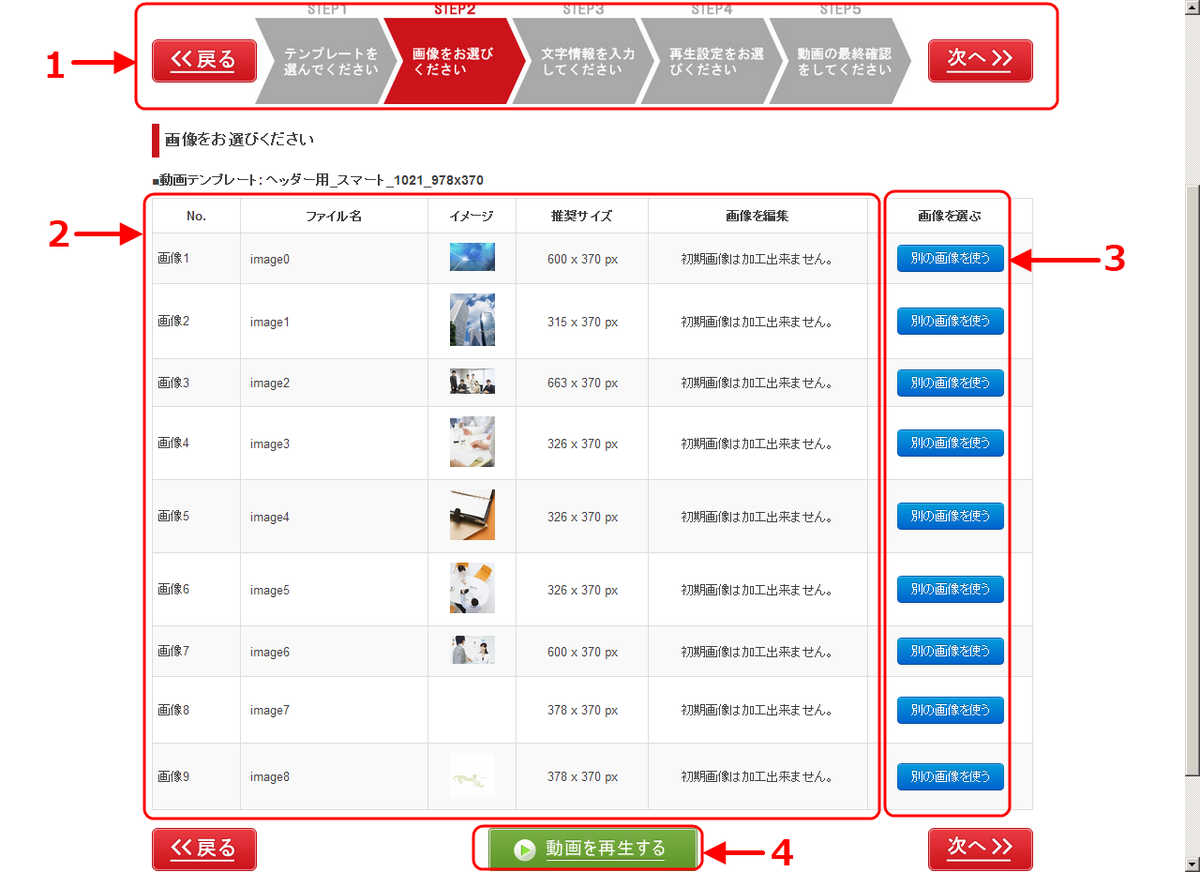
STEP2:画像の設定
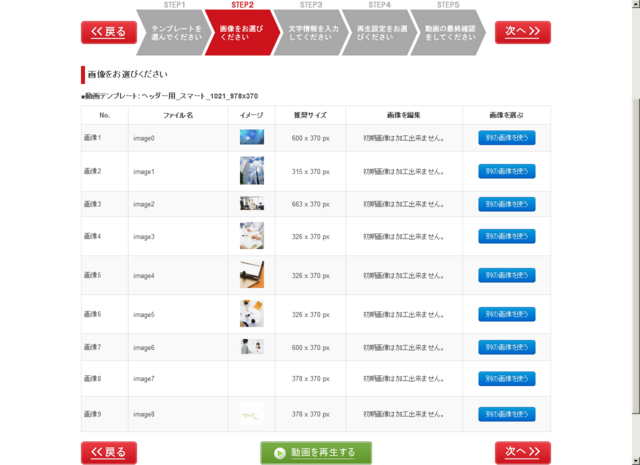
STEP1で[このテンプレートを使う]または[次へ>>]ボタンをクリックすると、以下の画面を表示します。
| 1 | 現在表示しているSTEP数を赤表示します。 [<<戻る]や[次へ>>]ボタンをクリックすると、前のSTEPに戻ったり、次のSTEPへ進んだりします。 |
| 2 | 動画で流す、画像情報を確認します。
|
| 3 | テンプレートにある画像以外を使う場合に、利用します。 |
| 4 | 動画を再生します。 |
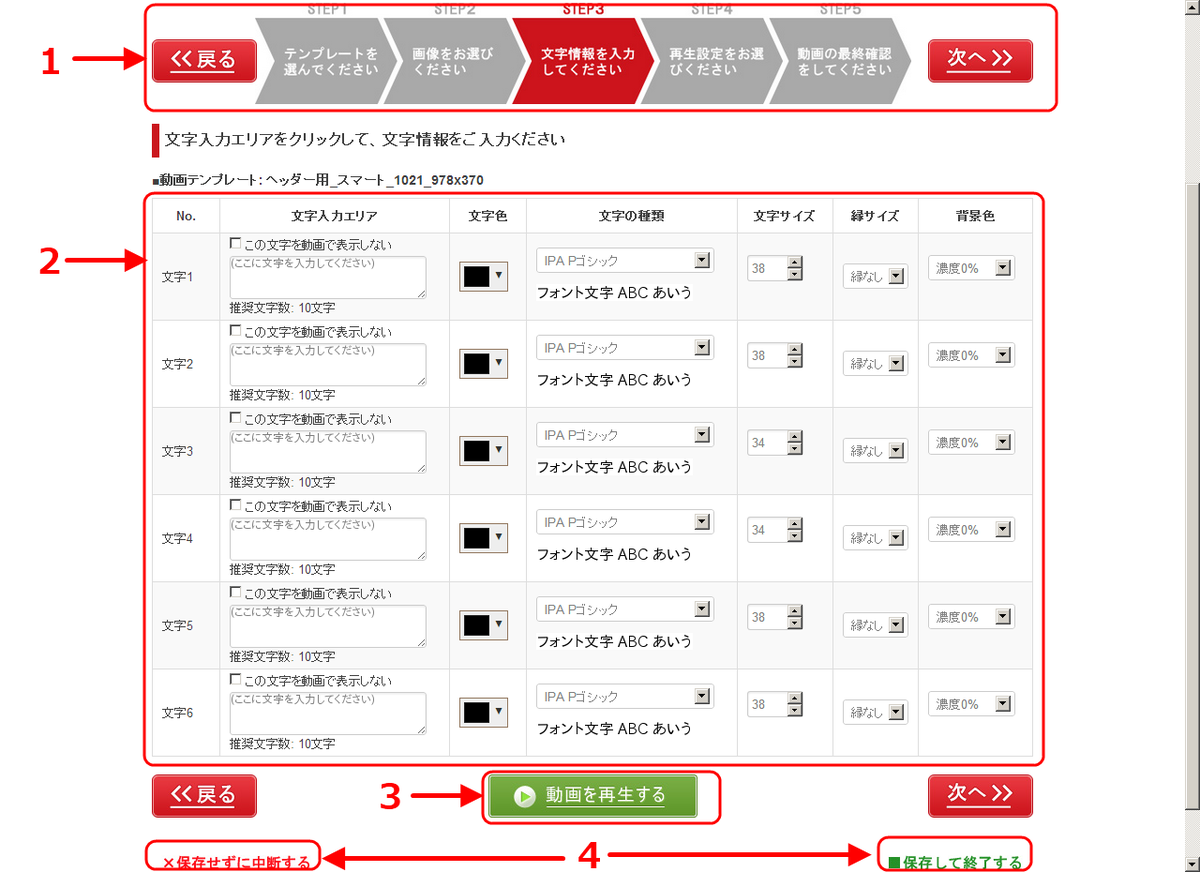
STEP3:文字情報の入力
STEP2で[次へ>>]ボタンをクリックすると、以下の画面を表示します。
| 1 | 現在表示しているSTEP数を赤表示します。 [<<戻る]や[次へ>>]ボタンをクリックすると、前のSTEPに戻ったり、次のSTEPへ進んだりします。 |
| 2 | 動画で流す、文字情報を入力します。
※4 文字数が多すぎたり、複数行にまたがって文字列を入力することで、文字が欠ける場合があります。 ※5 文字の背景色は、文字の色と画像の色が似ているために、文字が読みづらい場合などに利用します。背景色の色は任意の色に変更できません。 |
| 3 | 動画を再生します。 |
| 4 | 入力した文字情報の保存の有無を選択します。
|
STEP4:再生設定
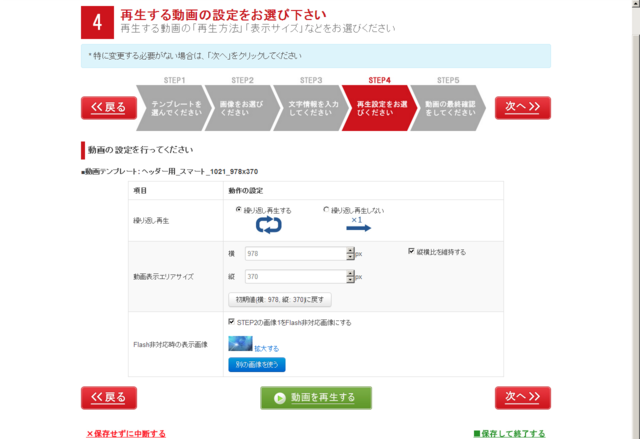
STEP3で[次へ>>]ボタンをクリックすると、以下の画面を表示します。
| 1 | 現在表示しているSTEP数を赤表示します。 [<<戻る]や[次へ>>]ボタンをクリックすると、前のSTEPに戻ったり、次のSTEPへ進んだりします。 |
| 2 | 繰り返し再生有無を選択します。 「繰り返し再生しない」を選択すると、動画再生後は、一番最後の画像を表示します |
| 3 | 動画の表示エリアのサイズを調整します。 |
| 4 | Flash非対応で閲覧した場合の、表示画像を選択します。 |
| 5 | 動画を再生します。 |
| 6 | 設定した内容の保存の有無を選択します。
|
STEP5:確認
STEP4で[次へ>>]ボタンをクリックすると、以下の画面を表示します。
| 1 | 現在表示しているSTEP数を赤表示します。 [<<戻る]ボタンをクリックすると、前のSTEPに戻ります。 |
| 2 | 動画名を表示します。(変更できます) |
| 3 | 動画を再生します。 |
| 4 | 動画を保存します。
※6 公開動画として保存できる数は、ご契約中のプランにより異なります。 |
| 5 | 設定した内容の保存の有無を選択します。
|